Concepts and Process
Behind the scenes! Design and wireframing process, and client presentations

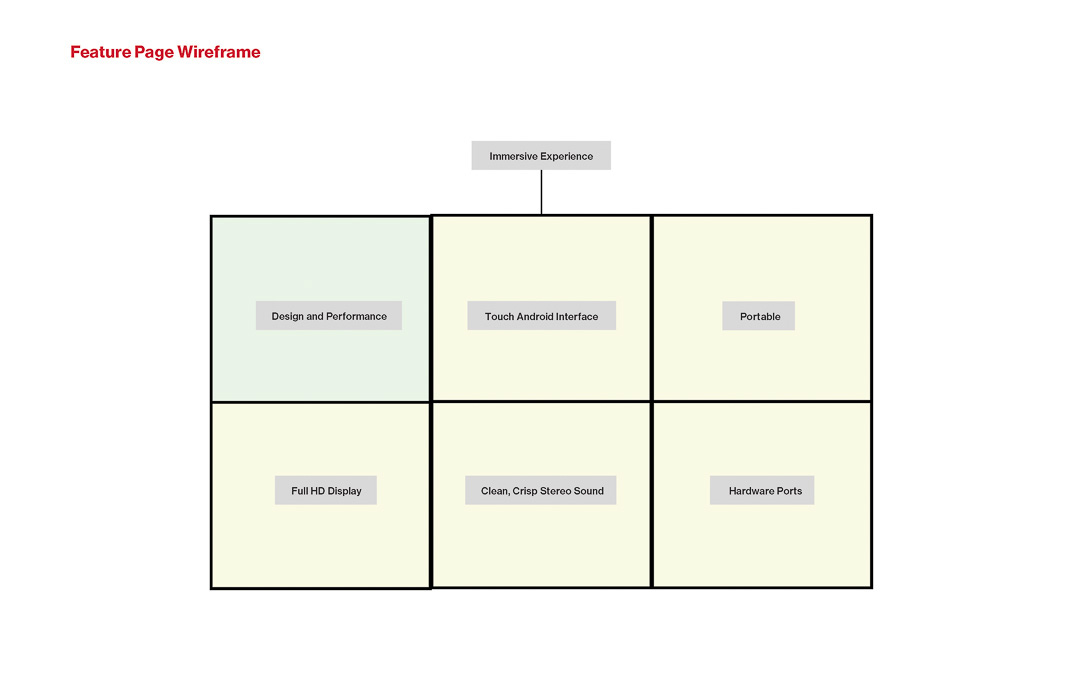
Wireframe diagram laying out one of the interactive product demos we produced at Invodo. These wireframes were put together by myself and the Art Director assigned to the project, as a way of organizing and keeping track of the ever-expanding features and content contained within the experiences.

Visual breakdowns like these enabled us to quickly test different layouts, track content, and reference placement of key features when designing the visual UI.

An early example of the above layout I built out with visuals. These would be sent to the client for review and adjusted per client feedback.

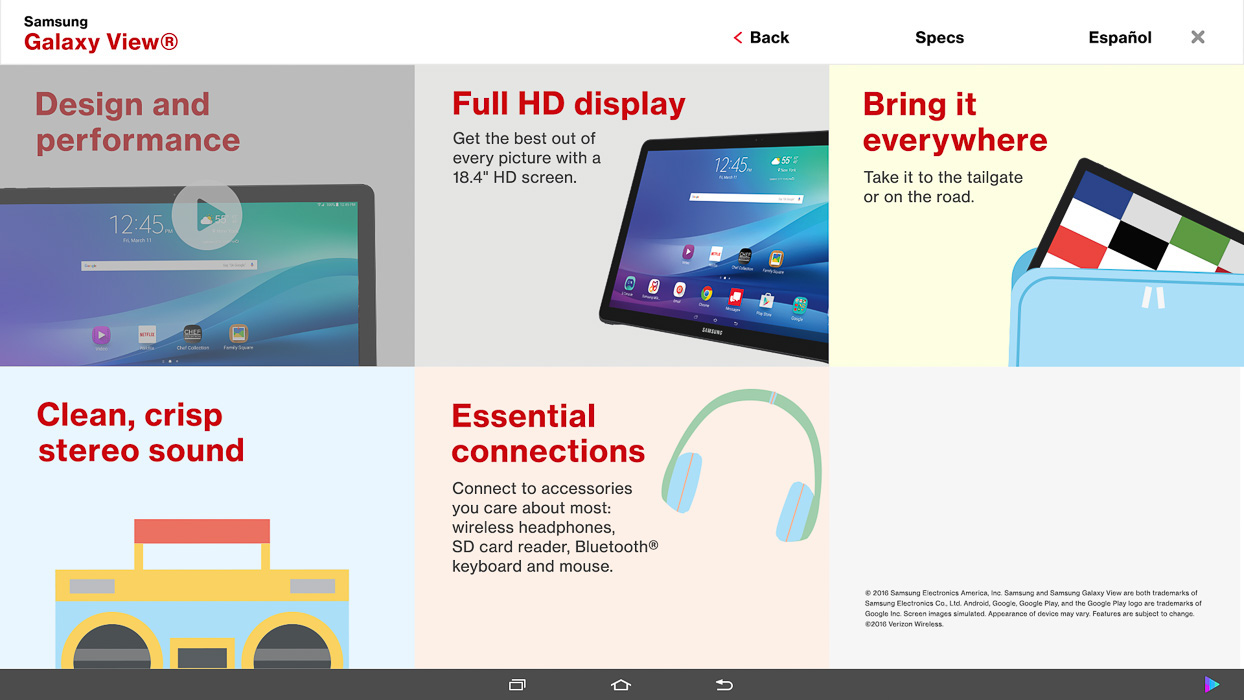
Final Home Screen layout finished and client-approved. From here the individual elements would be exported using Photoshop's asset generator, QA'd by myself and the Producer, and passed on to the developers to implement.

Above UI layout drilled down to the 'Immersive Experience' screen.

App flowchart/visual reference showing the Home screen and the 3 types of feature screen layouts used in the experience.

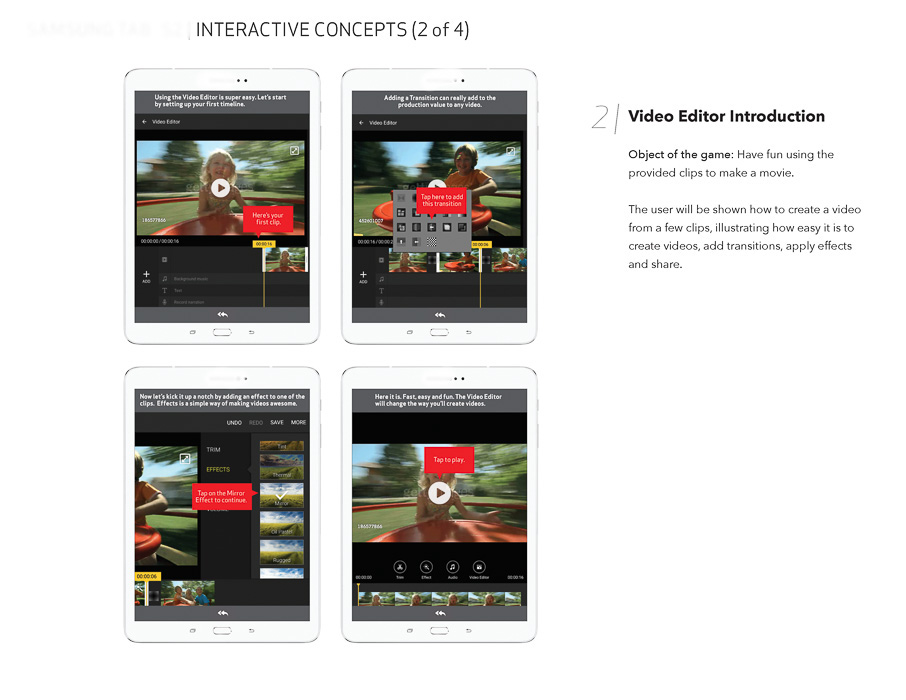
Part of a client pitch for a game-ified demo experience. The Art director and I would put together 3 or 4 ideas and a short description for each one, I would create a quick visual mockup, and then we'd pass the document off to the client for review and selection.

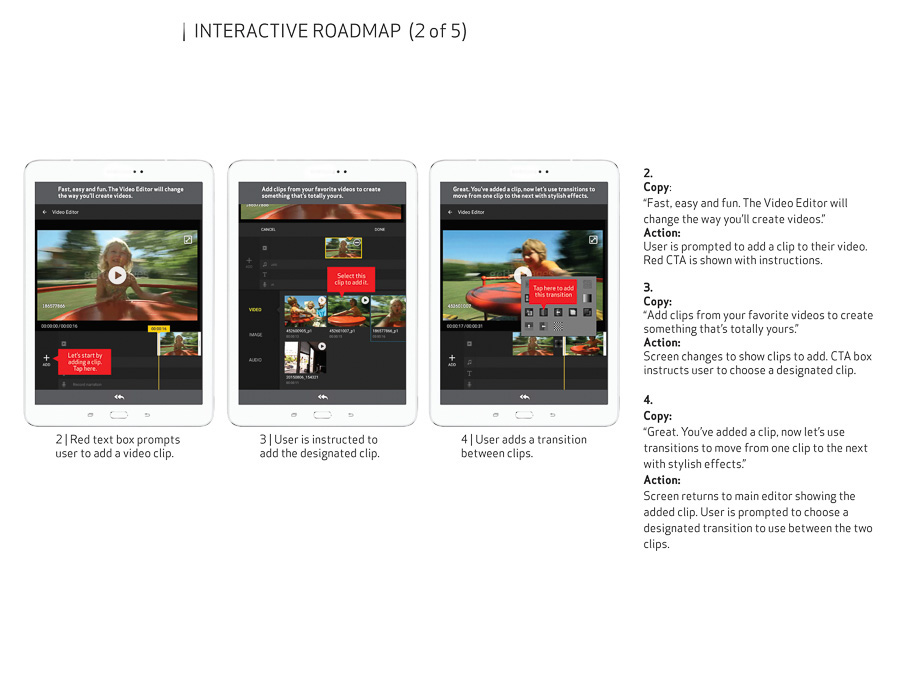
Once the client made their choice I would start fleshing out the experience and creating the assets we would need. Additionally, I would expand the above concept doc into a full roadmap that served both as a presentation to the client and a reference for the developers and other team members on how the experience should unfold.

Another example of a demo concept presentation document, this time for a feature showcasing a tablet's video editing capabilities.

And that concept fleshed out into an experience roadmap.